もくじ
第一回
ホームページを
作るには準備編
第二回
簡単なHTMLを
書いてみよう
第三回
色の管理
第四回
画像の使い方
第五回
テーブルタグの
使い方
第六回
フレームの使い方
第七回
リンクの使い方
第八回
FTPでアップロード
第九回
インタラクティブな
ページを作るには?
第十回
終わりに・・・
サポートコーナー
第一回
IBMホームページ
ビルダーによる
表の挿入
第二回
マクロメディア
ファイヤーワークス3
による
アニメーション
GIFの作成
第三回
マクロメディア
ドリームウェーバー3
でFTPアップロード
マクロメディア・ファイヤーワークス3にて

こんな感じの簡単なアニメーションを作ってみます。
まずは元の画像を作ります。
ここでは、車の写真を加工した物と、文字を配置しました。
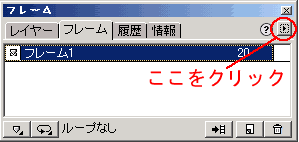
次に、レイヤーとかかれたウィンドの中からフレームタブをクリックして、
右端にある、右向き黒塗り三角形をクリックします。≪図1≫
≪図1≫

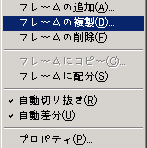
そうすると、≪図2≫のようなメニューが現れるので、
「フレームの複製」、もしくは、「フレームの追加」を選びます。
≪図2≫

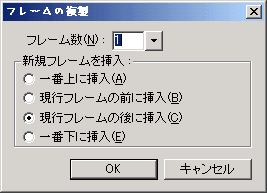
そうすると≪図3≫のようなウィンドが開きます。
≪図3≫

ここで、フレームをどこに入れるか、複製もしくは、追加するフレーム数を選択します。
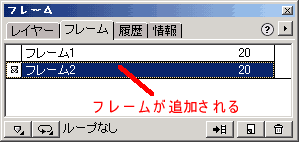
これで「OK」をクリックすると、フレームのウィンドにフレームが追加されます。≪図4≫
≪図4≫

このようにフレームを追加もしくは複製して、それぞれのコマを作っていきます。
サンプルのコマ(抜粋)です。
フレーム1

フレーム2

フレーム5

フレーム7

書き出し
ファイヤーワークス3のメニューバーの「ファイル」から、
「書き出しのプレビュー」を選択します。
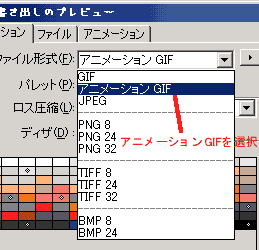
ファイル形式のところを「アニメーションGIF」と選択≪図5≫
≪図5≫

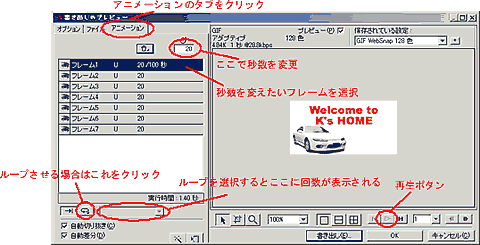
次に、アニメーションのタブをクリックします。
そうすると≪図6≫のようなウィンドが開きます。
表示させる秒数を変更したいフレームを選択して、
時計のアイコンの下の数字を変えてあげます。
プレビューをしたい場合は、「OK」ボタンの上にある、
右向き三角形を押してあげると、プレビュー可能です。
≪図6≫

後は、「書き出し」ボタンをクリックして、ファイル名をつけておしまい。
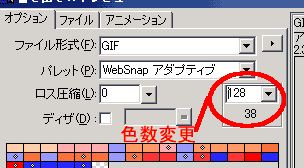
アニメーションGIFのファイルサイズが気になる場合は、
「オプション」タブを選択して、≪図7≫の赤マルのところの右下三角形をクリックして、
色数を変更してあげます。
≪図7≫
、
以上で簡単なアニメーションGIFの作成が出来ます。
FW3、DW3におすすめなサイト紹介
マクロメディアのサイトでかなりいいチュートリアルがあるのでぜひ、
ユーザーの皆さん、行ってみてください!