もくじ
第一回
ホームページを
作るには準備編
第二回
簡単なHTMLを
書いてみよう
第三回
色の管理
第四回
画像の使い方
第五回
テーブルタグの
使い方
第六回
フレームの使い方
第七回
リンクの使い方
第八回
FTPでアップロード
第九回
インタラクティブな
ページを作るには?
第十回
終わりに・・・
サポートコーナー
第一回
IBMホームページ
ビルダーによる
表の挿入
第二回
マクロメディア
ファイヤーワークス3
による
アニメーション
GIFの作成
第三回
マクロメディア
ドリーム
ウェーバー3 で
FTP アップロード
ここではすでにローカルサイトが作られている状態からはじめます。
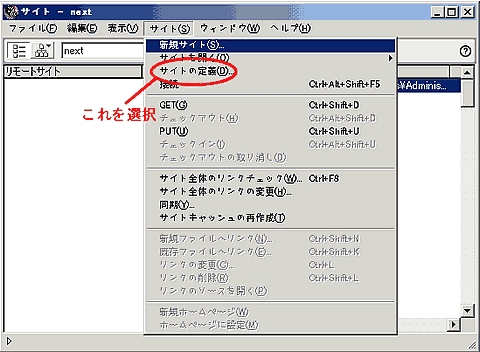
まず、メニューバーから「サイト」を選択。
その中にある「サイトの定義」を選択。<図1>
<図1>

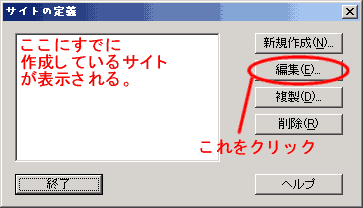
そうすると<図2>のようなウィンドウが開きます。
すでに作成したサイトを、選択してから、「編集」ボタンをクリック。
<図2>

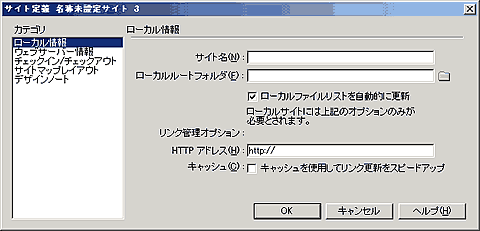
そうすると以下のような、ウィンドが表示されます。<図3>
<図3>

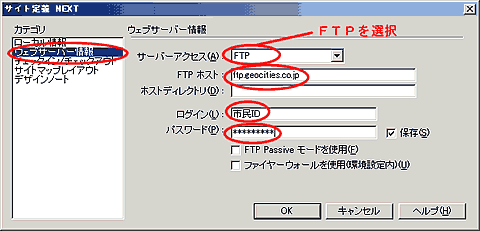
カテゴリの中から、「ウェブサーバー情報」を選択。<図4>
<図4>

ジオシティーの設定では、
FTPホスト→ftp.geocities.co.jp
ホストディレクトリ→(何も入力しない)
ログイン→市民ID
パスワード→ジオシィテーズのパスワード
となっています。
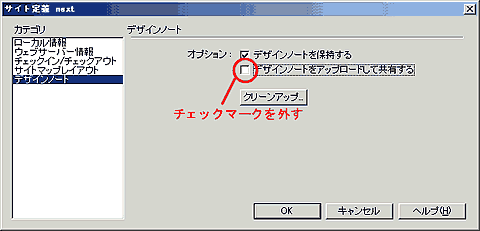
次にカテゴリの中の、デザインノートを選択して、
その中の「デザインノートをアップロードして共有する」の
チェックマークを外しておきます。
デザインノートは、複数の人で、サイトを構築する際に便利な物で、
個人で作っている場合には必要ありません。<図5>
<図5>

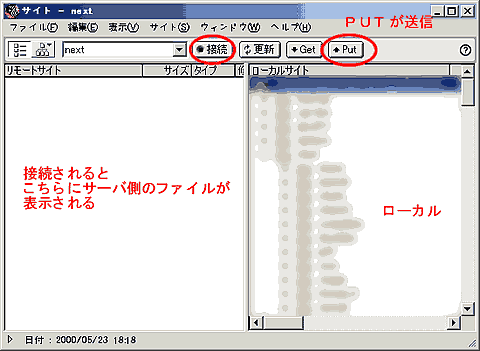
実際のつかい方。
設定が終わったら、インターネットに接続し、
「サイト」のウィンドの、「接続」ボタンをクリック。
これで、左側に何かしら表示された、接続されています。
そして、右側の、ローカルから、アップロードしたいファイルを選択し、
「PUT」ボタンをクリックします。
これで、アップロードできるはずです。
また、サーバー側からのファイルをダウンロードする場合は、
サーバー側(左側)のファイルを選択肢「GET」をクリックします。
<図6>

アップロードする際に「依存ファイルを含有しますか?」と聞かれますが、
これはどちらを選択されても差し支えありません。 (はい・いいえ)
依存ファイルとは、そのページに含まれる、画像やその他の物ことです。
新しくページを作成し、アップロードする際には、
依存ファイルも含むとアップロードが楽になると思います。
FW3、DW3におすすめなサイト紹介
マクロメディアのサイトでかなりいいチュートリアルがあるのでぜひ、
ユーザーの皆さん、行ってみてください!