page04
| 10.ステッカーは面倒、でも楽しい。 |
|
ステッカーを描き込むには2つの方法があります。 ひとつはその場(今まで描いてきた画面上)で描いていく方法。 ボンネット上やボディサイドにばーんって描いてあるメインスポンサーのロゴとかはこの方法の方で描きます。今回はバイザー上の「DODGE」をこの方法で描いています。 もうひとつの方法は今から説明する平面で描いてから変形させて貼っつける方法。 タイヤやパーツメーカーの小さなステッカーはこの方法で貼っていった方がその場で描くよりずいぶん楽です。1回作っておけば使い回しも利きます。 |
 |
ステッカーを作ります。とりあえず、ロゴ等をトレースした状態(以前何かで使用したものです)こいつを変形させてボディに貼っつけるのです。 |
 |
バンパーの下にある「MICHELIN」を貼ります。 上から ●元の状態 ●KPTのプラグイン、「Vector Effect」の「Warp Frame」でちょっとだけ変形 ●シェアーツールで変形 ●最後にもう一回「Vector Effect」で変形させてでき上がり!! ってこう書くと簡単ですけど、実は結構右往左往しています。 |
 |
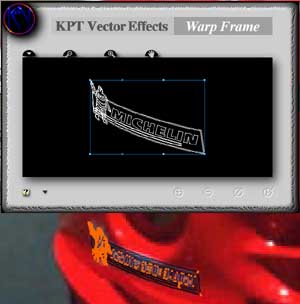
これがKPTのプラグイン、「Vector Effect」の「Warp Frame」の操作画面です。 4隅のアンカーポイントと各々から出ているパスセグメントでコントロールします。 このプラグインはとても便利ですからぜひ手に入れましょう。 ここでデモ版も入手出来るようですが・・・英語です。 |
 |
右側も同様に変形させて貼り付けます。 |
 |
これがステッカーを描き込んだ状態。 ん、ちょっと少ないけど気にしないように。 色調もボディに沿うように調節してステッカーはでき上がり。この画面では分かりにくいと思いますが、グラデーションを多用しています。 後は、ワイパーやキャッチピンなどの細々したものを描き込んで行きます。 ってこれがなかなか大変なんですよね。 |
| 11.最後の仕上げが大変です。 |
 |
細々した物もボディを描いたとき同様にブレンドを使います。 これはウインカーのアートワークとプレビュー。 |
 |
これはボンネットの継ぎ目部分とハイライトのアートワークとプレビュー。 ボディを描くときに、この部分に色の変わる場所(ブレンドされてる場所)がかからないようにしておきます。 |
 |
で、クルマが完成!!後は背景にのっけるだけです。 |
 |
参考までに、アートワークにするとこうなります。 |
page03に戻る。・Menu